<
Salva immagine o testo
Questo pulsante permette di salvare le selezioni di testo e riincollarle quando si vuole.

Non vedi il Bottone "Salvaguardia" ?
Solo se hai un browser abbastanza recente puoi vedere il pulsante, infatti i dati vengono salvati nella memoria del tuo browser. Browser come le vecchie versioni di Internet Explore non sono compatibili con questa funzione.
N.B. Il Bottone "Salvaguardia", si vede solo se sei in modalità di scrittura normale, senza dover oscillare il modo d'edizione.
Come si usa ?
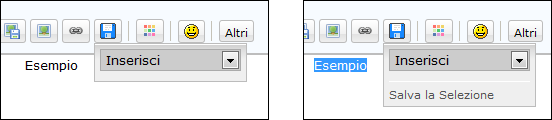
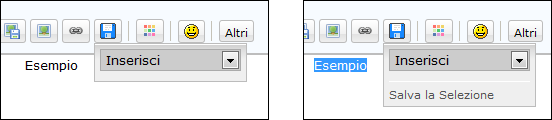
- Per prima cosa bisogna selezionare una parte di testo / codice, una volta selezionata bisogna, sempre mantenendo la selezione, cliccare su Salve la Selezione, se non vedete comparire tale scritta, signfica che non avete selezionato alcun testo / codice.

Prima - Dopo
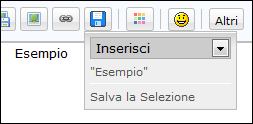
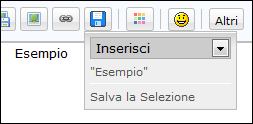
- Una volta cliccato su "Salva la Selezione", il vostro testo/codice, vi comparirà sopra di esso ...

- Adesso tutte le volte che cliccherete su quel testo/codice, nel mio caso "Esempio", nel topic vi comparirà in automatico la parola o il codice desiderato. A seconda del numero di volte che lo cliccate, il testo/codice si ripete.
- Tutti i testi / codici che avete salvato, una volta Disconessi si autoeliminano, ma nel caso in cui vorreste eliminarli senza doverti sempre disconettere, devi cliccare Inserisci - Cancella

Una volta impostato il Salvaguardia su "Cancella", non devi fare altro che cliccare sul codice/testo che vuoi eliminare.
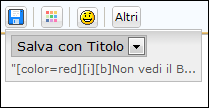
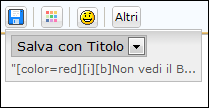
- Hai un codice/testo molto lungo ? Oppure hai più di un codice salvato ? Nessun Problema, grazie alal funzione "Salva con Titolo", puoi editare il Nome del tuo Codice/Testo

Inserisci - Salva con Titolo
Una volta impostato il Salvaguardia su "Salva con Titolo", non devi fare altro che cliccare sul codice che vuoi rinominare.
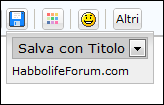
Una volta fatto, vi comparirà la seguente finestra ...

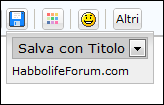
Una volta cliccato su "OK", il vostro codice/testo si rinominerà ...

Come Inserirlo ....
Codice da inserire nel CSS
Codice da inserire nel Javascript:
Codice java Originale
Attenzione la copia di quello salvato sara' disponibile fino al momento che non di lasciate il forum.dopo di che andra' cancellata
Tutoriale tradotto da :MOD FENICE
Copyrigth FORUMACTIF.COM
FORUMACTIF.COM

Non vedi il Bottone "Salvaguardia" ?
Solo se hai un browser abbastanza recente puoi vedere il pulsante, infatti i dati vengono salvati nella memoria del tuo browser. Browser come le vecchie versioni di Internet Explore non sono compatibili con questa funzione.
N.B. Il Bottone "Salvaguardia", si vede solo se sei in modalità di scrittura normale, senza dover oscillare il modo d'edizione.
Come si usa ?
- Per prima cosa bisogna selezionare una parte di testo / codice, una volta selezionata bisogna, sempre mantenendo la selezione, cliccare su Salve la Selezione, se non vedete comparire tale scritta, signfica che non avete selezionato alcun testo / codice.

Prima - Dopo
- Una volta cliccato su "Salva la Selezione", il vostro testo/codice, vi comparirà sopra di esso ...

- Adesso tutte le volte che cliccherete su quel testo/codice, nel mio caso "Esempio", nel topic vi comparirà in automatico la parola o il codice desiderato. A seconda del numero di volte che lo cliccate, il testo/codice si ripete.
- Tutti i testi / codici che avete salvato, una volta Disconessi si autoeliminano, ma nel caso in cui vorreste eliminarli senza doverti sempre disconettere, devi cliccare Inserisci - Cancella

Una volta impostato il Salvaguardia su "Cancella", non devi fare altro che cliccare sul codice/testo che vuoi eliminare.
- Hai un codice/testo molto lungo ? Oppure hai più di un codice salvato ? Nessun Problema, grazie alal funzione "Salva con Titolo", puoi editare il Nome del tuo Codice/Testo

Inserisci - Salva con Titolo
Una volta impostato il Salvaguardia su "Salva con Titolo", non devi fare altro che cliccare sul codice che vuoi rinominare.
Una volta fatto, vi comparirà la seguente finestra ...

Una volta cliccato su "OK", il vostro codice/testo si rinominerà ...

Come Inserirlo ....
Codice da inserire nel CSS
- Code: ----------Selezionare il contenuto
#savec { position:relative; }.save-bloc { dispay: none; color: #555!important; cursor: point; z-index: 1000; padding: 5px; border: 1px solid #BCBCBC; background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x; display:none;top:20px;left:0px;position:absolute; white-space:nowrap; }.save-bloc div:hover { color: #050505!important; }.save-bloc div { cursor: pointer; }.save-bloc select { background: #ccc; border: 1px solid #aaa; margin-bottom: 5px; }
Codice da inserire nel Javascript:
- Code: ----------Selezionare il contenuto
function insertText(a) {
var c = localStorage.getItem("fasave" + a);
if(c === null) {
$("#savep div[onClick^=insertText(" + a + ")]").remove()
}else {
if($("#savep select").val() == 1) {
localStorage.removeItem("fasave" + a), localStorage.removeItem("fasavet" + a), $("#savep div[onClick^=insertText(" + a + ")]").remove()
}else {
if($("#savep select").val() == 2) {
var b = localStorage.getItem("fasavet" + a), b = prompt("Entrer le titre de la sauvegarde :", b ? b : "");
b !== null && (b == "" ? (localStorage.removeItem("fasavet" + a), $("#savep div[onClick^=insertText(" + a + ")]").text('"' + c.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (c.length > 30 ? "..." : '"'))) : (localStorage.setItem("fasavet" + a, b), $("#savep div[onClick^=insertText(" + a + ")]").text(b)))
}else {
replaceTxt(c)
}
}
}
}
function replaceTxt(a) {
var c = $("#text_editor_textarea");
if(c.length) {
start = c.attr("selectionStart");
end = c.attr("selectionEnd");
stop = c.attr("scrollTop");
sleft = c.attr("scrollLeft");
text = c.val();
for(var b = [""], e = /^([\s\S]*?)(((\$\$)+)(\$?)|(\$))0([\s\S]*)$/, d;d = a.match(e) {
{
b[b.length - 1] += d[1], d[6] == "$" || d[4] == "" ? b[b.length] = "" : b[b.length - 1] += d[3].substr(0, d[3].length / 2) + "0", a = d[7]
}
b[b.length - 1] = a;
e = text.substring(start, end);
a = b[0];
d = a.length;
for(var f = 1;f < b.length;f++) {
a += e, a += b[f]
}
c.attr({value:text.substr(0, start) + a + text.substr(end), selectionStart:start + d, selectionEnd:b.length > 1 ? end + d : start + d, scrollTop:stop, scrollLeft:sleft})
}
}
function saveExport() {
for(var a = localStorage.getItem("fasave-length") === null ? 0 : localStorage.getItem("fasave-length"), c = "[", b = 0;b < a;b++) {
var e = localStorage.getItem("fasave" + b);
if(e !== null) {
var d = localStorage.getItem("fasavet" + b);
c != "[" && (c += ",");
c += (d === null ? "" : escape(d) + ":") + escape(e)
}
}
c += "]";
replaceTxt(c)
}
function saveImport() {
var a = $("#text_editor_textarea").val().substring($("#text_editor_textarea").attr("selectionStart"), $("#text_editor_textarea").attr("selectionEnd")).replace(/\s/g, "");
if(/^\[[%/^a-zA-Z0-9\*@_\+\.\/:,-]*\]$/.test(a)) {
for(var a = a.substr(1, a.length - 2).split(","), c = 0;c < a.length;c++) {
var b = a[c].split(":");
b.length == 2 ? saveItem(unescape(b[1]), unescape(b[0])) : saveItem(unescape(b[0]), "")
}
}
}
function saveSelect() {
var a = $("#text_editor_textarea");
$(a).attr("selectionStart") - $(a).attr("selectionEnd") != 0 && (a = a.val().substring($(a).attr("selectionStart"), $(a).attr("selectionEnd")), saveItem(a, ""))
}
function saveItem(a, c) {
for(var b = parseInt(localStorage.getItem("fasave-length") === null ? 0 : localStorage.getItem("fasave-length")), e = 0;e < b;e++) {
var d = localStorage.getItem("fasave" + e);
d !== null && d == a && (localStorage.removeItem("fasavet" + e), $("#savep div[onClick^=insertText(" + e + ")]").remove(), localStorage.removeItem("fasave" + e))
}
localStorage.setItem("fasave" + b, a);
c != "" && localStorage.setItem("fasavet" + b, c);
localStorage.setItem("fasave-length", b + 1);
$("#savep select").after('<div class="savedt" onClick="insertText(' + b + ');return false;">' + (c ? c : """ + a.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (a.length > 30 ? "..." : """)) + "</div>")
}
$(function() {
$("#text_editor_textarea").length && window.localStorage && navigator.appName!="Microsoft Internet Explorer" && ($("#addbbcode16").after(' <span id="savec"><button id="saveb" class="button2" type="button" title="Sauvegarde"><img src="https://i.servimg.com/u/f49/15/59/73/38/save10.png" alt="Sauvegarde" title="Sauvegarde"></button></span>'), $("#saveb").click(function(a) {
if(a.shiftKey) {
$("#saveshift").length || $("#savec").append('<div class="save-bloc" id="saveshift"><div onClick="saveExport()">Exporter</div><div onClick="saveImport()">Importer</div></div>'), $("#savep").hide(300), $("#saveshift").slideToggle(300)
}else {
if(!$("#savep").length) {
$("#savec").append('<div class="save-bloc" id="savep"><select><option value="0">Insérer</option><option value="1">Supprimer</option><option value="2">Nommer</option></select><div id="saves" style="display:none"><hr /><span onClick="saveSelect()">Sauver la sélection</span></div></div>');
$("#savep").click(function(a) {
a.stopPropagation()
});
for(var a = localStorage.getItem("fasave-length") === null ? 0 : localStorage.getItem("fasave-length"), c = 0;c < a;c++) {
var b = localStorage.getItem("fasave" + c);
b !== null && $("#savep select").after('<div class="savedt" onClick="insertText(' + c + ');return false;">' + (localStorage.getItem("fasavet" + c) === null ? """ + b.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (b.length > 30 ? "..." : """) : localStorage.getItem("fasavet" + c)) + "</div>")
}
}
$("#saveshift").hide(300);
$("#savep").slideToggle(300)
}
}), $("#text_editor_textarea").select(function() {
$("#saves").show()
}), $("#text_editor_textarea").bind("click keyup keydown", function() {
$(this).attr("selectionStart") - $(this).attr("selectionEnd") == 0 && $("#saves").hide()
}))
});
Codice java Originale
Attenzione la copia di quello salvato sara' disponibile fino al momento che non di lasciate il forum.dopo di che andra' cancellata
 | Per domande o chiarimenti Gestire l'aspetto del forum |
Tutoriale tradotto da :MOD FENICE
Copyrigth
 FORUMACTIF.COM
FORUMACTIF.COM
 Indice
Indice Aiuto
Aiuto Diventate subito fan di ForumAttivo nella nostra pagina su facebook !!
Diventate subito fan di ForumAttivo nella nostra pagina su facebook !! Dom Mar 17, 2013 5:08 pm Da
Dom Mar 17, 2013 5:08 pm Da 